Natürlich wollen Sie, dass Ihr Video im Internet von möglichst vielen Menschen gesehen wird. Was Sie dafür brauchen? Ein gutes Thumbnail! In diesem Artikel erfahren Sie alles rund um klickraten-optimierte Vorschaubilder.
Keine Lust zu lesen? Artikel hier anhören:
Schnell zum passenden Abschnitt:
Definition Thumbnail.
Eigenschaften eines perfekten Vorschaubilds.
Vorschaubilder für unterschiedliche Videostile.
Thumbnail selbst erstellen oder kreieren lassen?
Thumbnail Vorgaben für Social Media.
Pro Minute werden weltweit 400 Stunden Videomaterial auf YouTube hochgeladen – das ist eine ganze Menge an bewegten Bildern. Damit sich die Menschen aber genau IHR Video anschauen, bedarf es einiges an Kreativität und Strategie.
Dabei darf vor allem eines nicht fehlen: Ein aussagekräftiges, klickraten-optimiertes Vorschaubild, oder auch "Thumbnail" genannt.
Ein klickstarkes Thumbnail: Dank Vorschaubild weiß der Zuschauer direkt, was ihn in diesem Video erwartet.
Es lohnt sich, ausreichend Zeit in die Erstellung zu investieren, denn häufig entscheidet bereits ein ansprechendes Vorschaubild über den Klick des Users. Sie sind wie fesselnde Überschriften, die den Leser dazu anregen, einen Artikel zu lesen.
Und so haben 90% der erfolgreichsten YouTube-Videos ein individuelles Thumbnail, welches die Interaktionen der Zuschauer um bis zu 154% steigert!
Bevor wir Ihnen aber Tipps und Tricks rund um das optimale Vorschaubild präsentieren, klären wir zunächst einige Begrifflichkeiten.
#1 Was genau ist eigentlich ein Thumbnail?
Ein Thumbnail ist die kleine Vorschau-Version eines Videos. Daher auch der Name: Das Bild hat in etwa die Größe eines menschlichen Daumennagels.
Genutzt werden Thumbnails auf einer Reihe von Plattformen, vor allem auf Social Media, aber auch auf der eigenen Website oder in den Google Ergebnissen tauchen Vorschaubilder auf.
Allein auf YouTube gibt es eine Vielzahl von Orten, an denen die kleinen Bilder auftauchen: Etwa in Playlists, bei vorgeschlagenen Videos, in der Endcard von abgespielten Videos, auf dem eigenen Channel, in der Suche oder in der mobilen App.

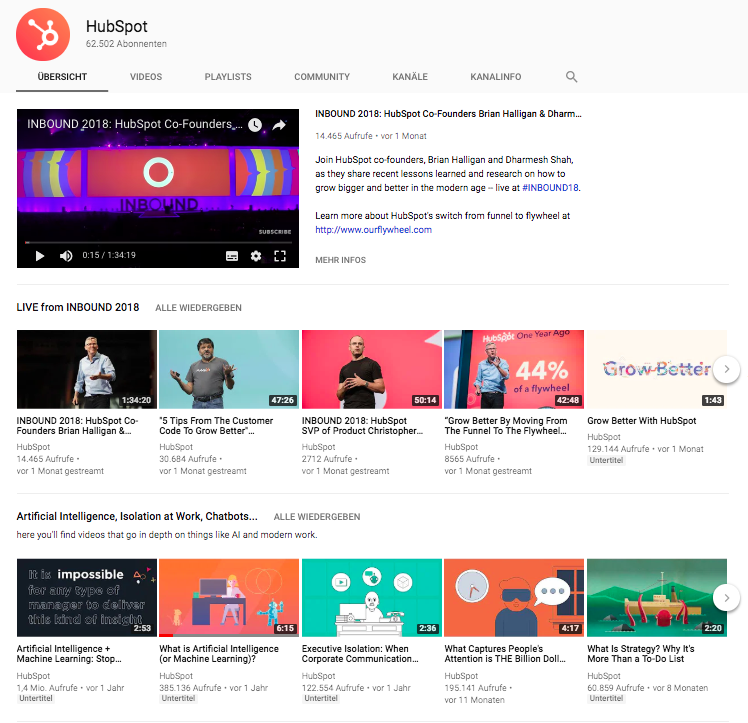
Der YouTube Kanal von Hubspot: Die Thumbnails geben einen ersten Eindruck der Videos.
Vermutlich kennen Sie dieses Sprichwort: “Beurteile ein Buch nicht nach seinem Umschlag”. Ganz ehrlich? Wir tun es trotzdem. Im Bereich Video verhält es sich mit dem Thumbnail ähnlich: Sie sind der erste, und häufig der einzige Eindruck, den ein User von Ihrem Video bekommt. Somit spielt das Thumbnail eine ausschlaggebende Rolle für den Erfolg des Videos:
Das Miniaturbild sollte Neugier erwecken, genauso wie ein Buchumschlag, und auf diese Weise die Klickrate erhöhen.
#2 Was macht ein erfolgreiches Thumbnail aus?
Ein Miniaturbild erfüllt, wie der Buchumschlag, eine Reihe von Funktionen.
Das ideale Thumbnail sollte:
- den Inhalt des Videos präsentieren,
- den User zum Klicken motivieren,
- ein konsistentes, zum Unternehmen passendes Design haben,
- und auf allen Bildschirmen gut aussehen.
Wie übersetzen Sie nun all diese Punkte in Ihr perfektes Thumbnail? Dafür stehen Ihnen diverse Möglichkeiten zur Verfügung.
Einbindung von Textelementen.
Textelemente in einem Thumbnail unterstützen den Videotitel und geben dem User eine genauere Vorstellung, wovon das Video handelt.
Dabei sollten Sie maximal 6 Wörter in einem Thumbnail abbilden – eine gute Idee, wenn man bedenkt, dass sich der Großteil der YouTube-User Videos mobil ansieht, und dementsprechend nur sehr wenig und extrem kleiner Raum zur Verfügung steht. Beachten Sie hierbei, dass Facebook den Raum, den Text in Ihrem Thumbnail einnehmen darf, auf maximal 20% beschränkt.
Mit diesen Infos im Hinterkopf legen Sie einige aussagekräftige Keywords fest, und stellen diese in Ihrem Thumbnail groß und fett dar, um im begrenzten Raum des Vorschaubildes einen positiven Effekt zu erzielen.
Neil Patel macht’s vor: Für sein Thumbnail nutzt er informativen, kurz gehaltenen, gut lesbaren Text.
Ihr Text sollte den Inhalt Ihres Videos knapp zusammenfassen, Ihr Publikum ansprechen und neugierig stimmen. Im Beispiel von Neil Patel etwa verspricht das Thumbnail Tipps für eine Spitzenplatzierung in den Google Suchergebnissen – wer möchte da nicht mehr erfahren?
Tipp:
Text im Thumbnail zeigt auf einen Blick, worum es in Ihrem Video geht. Aber Achtung: Sie sollten nicht mehr als 6 Wörter auf Ihrem Bild platzieren!
Kontrastreiche Farben.
Kontrastreiche, hervorstechende Farben kreieren eine visuelle Hierarchie in Ihrem Thumbnail. Das bedeutet, dass dem User durch Designelemente ein Fokuspunkt und eine Richtung gegeben wird, anhand derer er das Bild scannt und wichtige Informationen leichter findet.

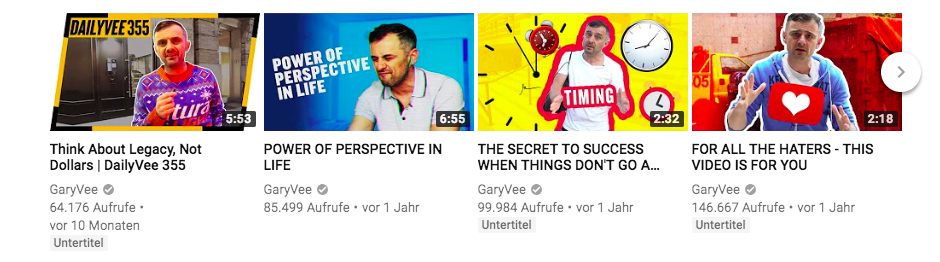
Reichlich knallige Farben: Gary Vee’s Farbmix zieht Aufmerksamkeit auf sich.
Nutzen Sie Farben, die Ihr Thumbnail von der Konkurrenz hervorstechen lassen. Darüber hinaus können Sie mithilfe eines Foto-Bearbeitungs-Programms Sättigung und Schärfe Ihres Bildes bearbeiten.
Besonders erfolgsversprechend: Die Farbe gelb. Statistisch gesehen erzielen Thumbnails, die gelbe Elemente enthalten, bessere Ergebnisse, da sie mehr Rezeptoren im menschlichen Auge ansprechen.
Tipp:
Knallige Farben fallen auf. Stechen Sie durch kontrastreiche Farben im Thumbnail automatisch hervor.
Zeigen Sie Gesicht!
Unser Gehirn ist darauf programmiert, Gesichter und Blickrichtungen zu erkennen. Durch die Abbildung eines Gesichts in Ihrem Thumbnail, das in die gewünschte Richtung oder auch direkt in die Kamera blickt, stellen Sie leichter eine Verbindung zu Ihrem Zuschauer her.

Stellt leichter eine Verbindung zum Zuschauer her: Die Abbildung von Gesichtern in Thumbnails.
Sie können auch Gesichtsausdrücke im Bild nutzen, um Ihrem Zuschauer ein “Gefühl” für Ihr Video zu geben.

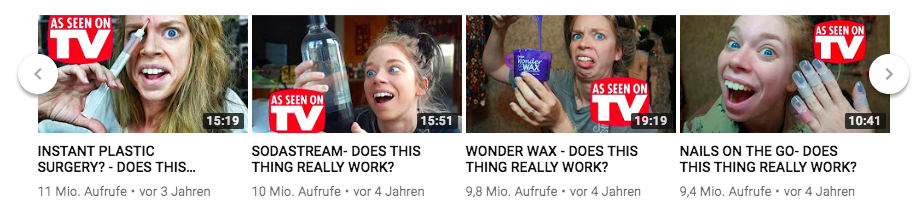
Die erfolgreiche YouTuberin Graveyardgirl nutzt extreme Gesichtsausdrücke in ihren Thumbnails.
Tipp:
Stellen Sie eine Verbindung zum Publikum her, indem Sie Gesicht zeigen.
Konsistentes Branding.
Wie für jede Art von Content, den Sie produzieren, gilt auch für Ihre Videos: Konsistenz ist ausschlaggebend.

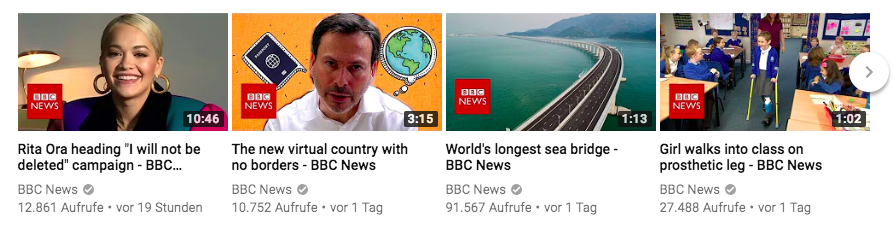
Konsistenz dank Logo: Die Videos von BBC sind leicht wiederzuerkennen.
Indem Sie Ihren Videos ein insgesamt stimmiges Design verleihen, sei es durch Filter, Farben, Schriftzüge, eine Grafik oder Ihr Logo, erhöhen Sie den Wiedererkennungsfaktor bei Ihren Zuschauer*innen.
Auf diese Weise wird ihm Ihr Video in den nächsten Suchergebnissen wahrscheinlicher ins Auge springen.

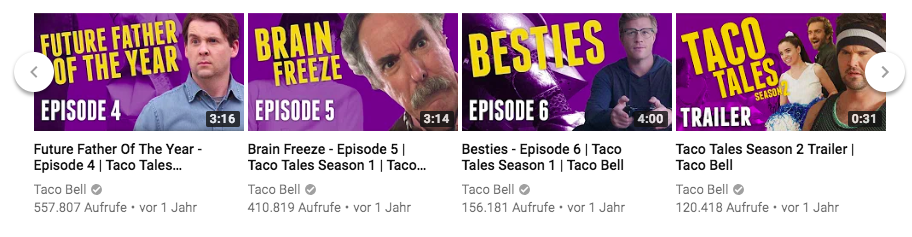
Taco Bell kreiert Konsistenz durch Layout, Farben und Schriftzüge.
Tipp:
Konsistenz im Branding ist das A und O, sei es durch Layout, Farben, Logo, Grafik und/oder Schriftzüge.
Designen Sie für verschiedene Größen.
Dieser Punkt versteht sich eigentlich von selbst, ist aber nichtsdestotrotz von großer Bedeutung: Ihre Vorschaubilder werden auf einer Reihe von verschiedenen Bildschirmen angeschaut – vom Handy bis zum 60 Zoll Fernseher ist alles möglich.
Deswegen muss Ihr Design auch für alle Größen optimiert sein. Das Letzte, was Sie möchten, ist ein verpixeltes oder schlecht zugeschnittenes Thumbnail, das einen qualitativ negativen Eindruck Ihres Video erzeugt.
Hier ein Beispiel von Netflix:

So sieht das Netflix-Video in der Desktop-Version aus…

… und so in der Mobil-Version.
Insbesondere bei Logo- und Textplatzierungen sollten Sie bedenken, dass Ihr Thumbnail auf verschiedenen Bildschirmen eventuell zugeschnitten oder mit Einblendungen wie beispielsweise der Zeitanzeige überlagert wird.
Tipp:
Denken Sie daran, Ihr Thumbnail für die verschiedenen Bildschirmgrößen zu optimieren.
Zu guter Letzt: Testen Sie!
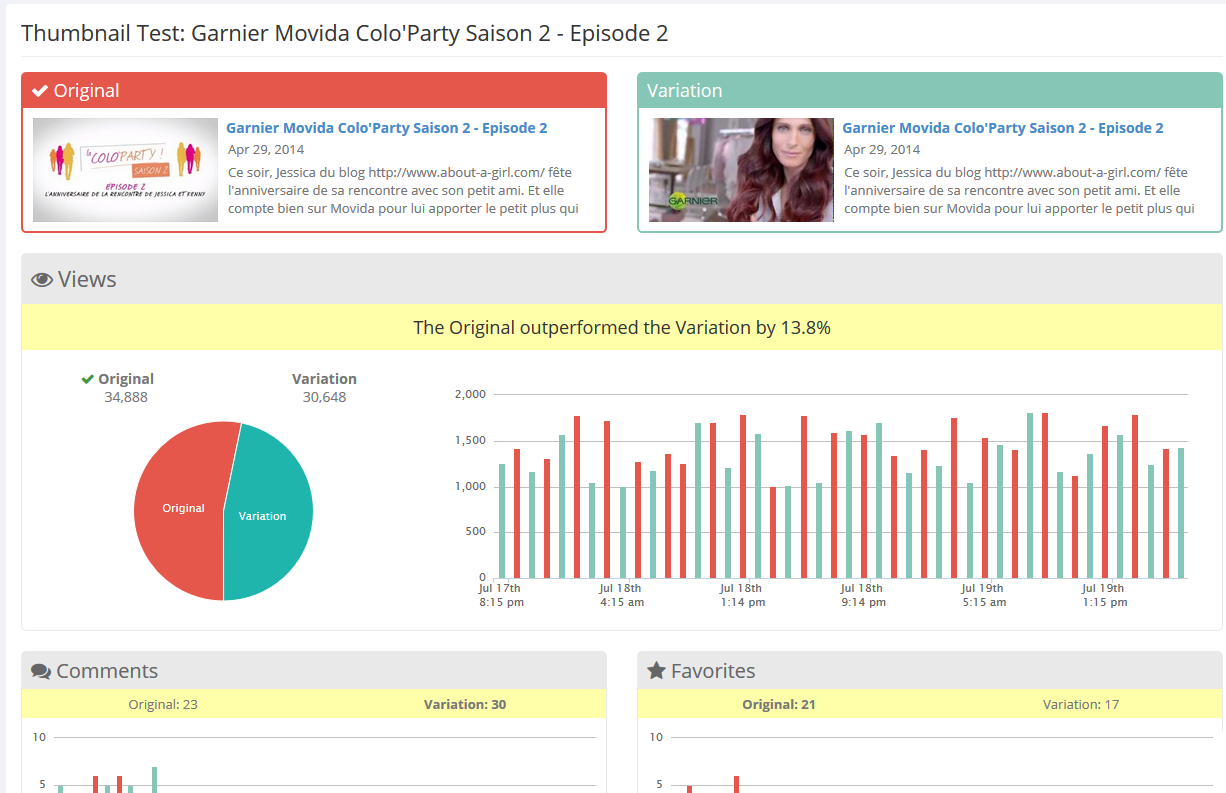
Mithilfe von Tools wie TubeBuddy und Vidyard können Sie A/B-Tests ausführen und auf diese Weise herausfinden, welches Thumbnail mehr Klicks erzielt.

Das Tool TubeBuddy erlaubt es, die Performance verschiedener Thumbnails miteinander zu vergleichen.
Dies kann die Leistung Ihrer Videos nahezu umgehend verbessern – so kann es sich auch lohnen, Thumbnails Ihrer alten Videos nachträglich auszutauschen.
#3 Welche Auswirkungen haben unterschiedliche Videostile?
Ganz unabhängig vom Video streben wir also ein Thumbnail an, das aussagekräftig den Inhalt zusammenfasst.
Am einfachsten ist es natürlich, auf die Schnelle einen Screenshot einer Videoszene anzufertigen. Allerdings mangelt es dabei oft an der Qualität: Pausiert man ein Video, führt dies meist zu verschwommenen oder regelrecht seltsamen und komischen Standbildern.
Bei animierten Erklärvideos werden häufig sogenannte “smear” Effekte eingesetzt, mit denen eine Vielzahl an Bewegungen in nur einem Frame festgehalten wird. Screenshots kommen deswegen an dieser Stelle nicht in Frage.
Idealerweise identifizieren Sie also eine geeignete Szene, und kreieren diese für das Thumbnail erneut als statische Version. So setzt beispielsweise Headspace Erklärvideos mit individuellen Thumbnails erfolgreich in ihrem Marketing ein.
Gezielt designed: Headspace nutzt individuelle Thumbnails, die den Inhalt des Videos widerspiegeln.
Bei Produkt- oder Imagefilmen liegt das Problem häufig in der Mimik der Darsteller: Obwohl beim Abspielen des Videos alles super aussieht, resultiert nahezu jedes Standbild in den komischsten Gesichtsausdrücken. Da wir außerdem ständig in Bewegung sind, ist es schwierig, ein absolut scharfes Bild per Screenshot zu gewinnen.
Am besten wird die gewünschte Szene also beim Dreh separat und gezielt für das Thumbnail fotografiert: Es werden sogenannte Stills erstellt. So behalten Sie volle Kontrolle über das Maß an Bewegung und Gesichtsausdrücken, das Sie in Ihrem Vorschaubild vermitteln möchten.
Mynd nutzt für’s Imagevideo ein qualitativ hochwertiges Thumbnail, das Bewegung und Interaktion vermittelt.
Ganz gleich, um welchen Videostil es sich handelt: Identifizieren Sie eine Schlüsselszene, die ein gewisses Maß an Spannung und Handlung impliziert, und halten Sie diese gezielt fest. Wenn Sie Ihr Video extern produzieren lassen, so kann Sie eine professionelle Agentur mit Expertenwissen bei der Auswahl des idealen Motivs beraten.
Tipp:
Machen Sie sich schon vor dem Dreh bzw. der Produktion des Videos Gedanken dazu, wie Ihr Thumbnail aussehen soll. So können entsprechende Szenen beim Dreh gezielt fotografiert, gezeichnet oder separate Vorschaubilder designed werden.
#4 Thumbnail besser selbst erstellen oder kreieren lassen?
Wir halten fest: Für ein klickstarkes Thumbnail haben sich unter anderem Textelemente, kontrastreiche Farben und konsistentes Branding als erfolgversprechend erwiesen.
Das heißt: Gestalten Sie Ihr Thumbnail auf jeden Fall individuell, anstatt die Plattform ein Vorschaubild auswählen zu lassen!
Wie Sie das anstellen, fragen Sie sich? Ganz einfach: Dafür gibt es sogenannte Thumbnail Creator Apps. Im Folgenden stellen wir Ihnen drei der besten Apps vor.
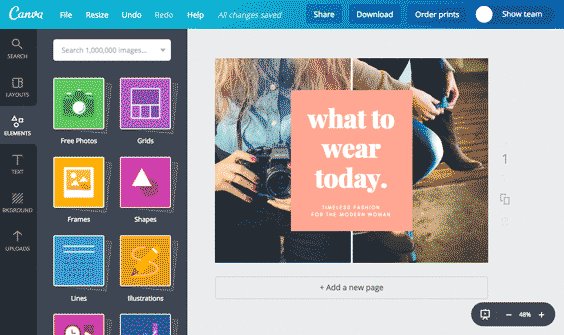
Canva.
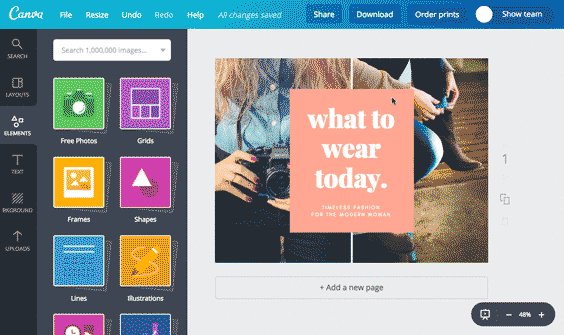
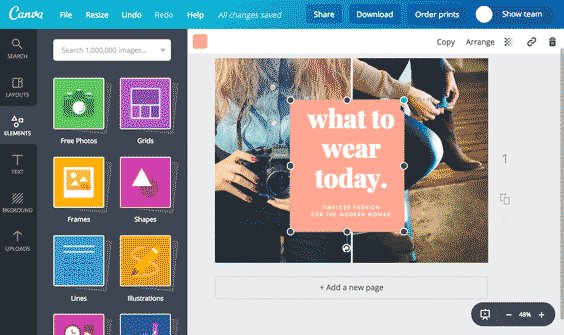
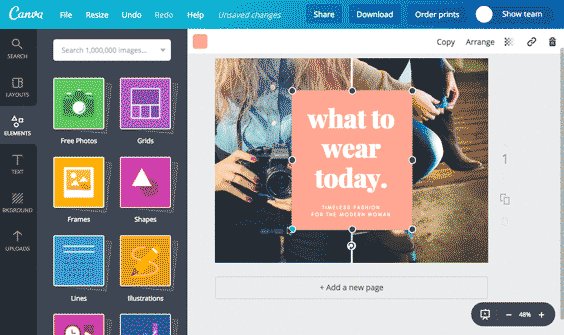
Canva – eines der weltweit beliebtesten Online-Design-Tools, in dem die kostenlose Grundversion einiges zu bieten hat.

Dieses Design-Tool ist extrem intuitiv zu bedienen: Mit Canva können Sie direkt loslegen.
Mittels einfachem Drag & Drop brauchen Sie keinerlei Vorkenntnisse, um Ihr individuelles Thumbnail zu bearbeiten. Je nach Plattform können Sie eine Vorlage auswählen, die automatisch die richtigen Maße aufweist, oder Ihr eigenes Template kreieren. Anschließend laden Sie Ihre Grafiken und Bilder hoch, oder nutzen eine der diversen kostenlosen und kostenpflichtigen Vorlagen.
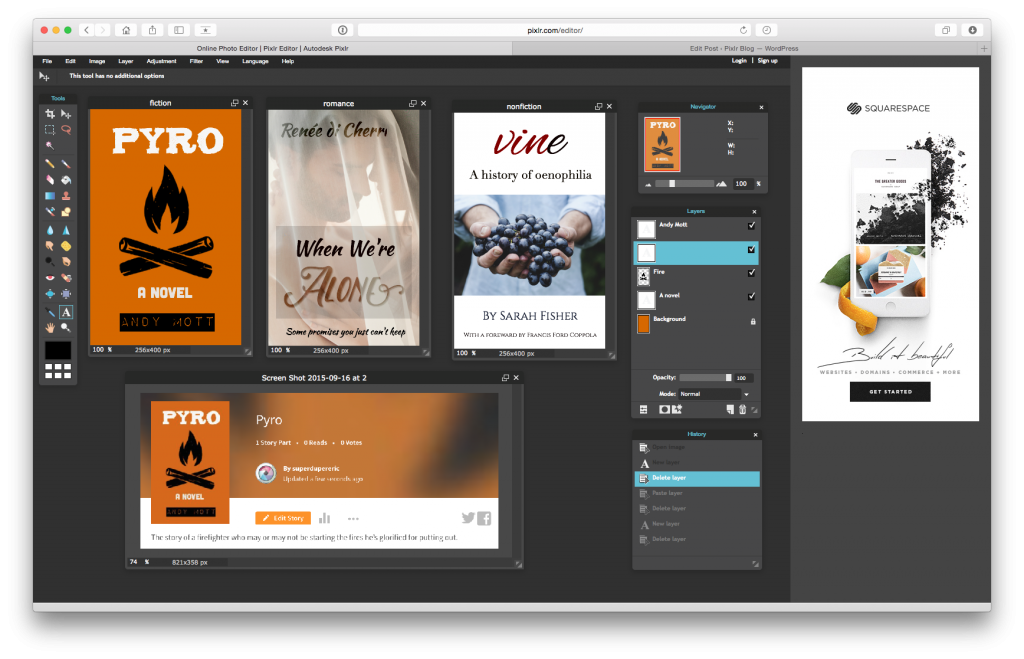
Pixlr.
Pixlr ist verfügbar als App für Android und iOS sowie als Webversion, und bietet eine große Auswahl an Vorlagen, Filtern und Editier-Optionen. Durch das einfache Bearbeiten von Overlays können Sie auch mit Pixlr Ihr Thumbnail ganz individuell bearbeiten. Besonders erwähnenswert: Die klar strukturierte Benutzeroberfläche!

Ansprechende Bilder und tolle Designs im Handumdrehen: Pixlr macht’s möglich.
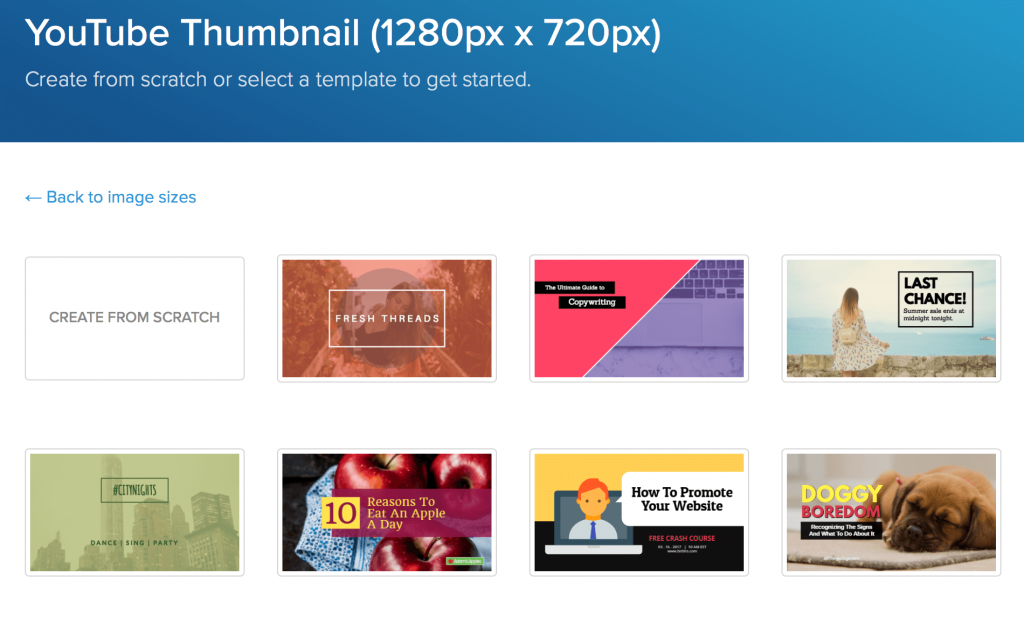
Snappa.
Snappa macht ein besonders ehrgeiziges Versprechen: YouTube Thumbnails in nur 60 Sekunden erstellen. Und das vollkommen kostenlos.
In der integrierten Bibliothek finden Sie dazu tausende lizenzfreie Bilder, die Ihnen für Ihr individuelles Thumbnail zur Verfügung stehen. Da das Tool speziell der Erstellung von YouTube Thumbnails dient, starten Sie Ihr Design außerdem gleich mit den passenden Maßen.

Das perfekte YouTube Thumbnail in nur 60 Sekunden: Snappa bietet zahlreiche kostenlose Vorlagen.
Weitere Informationen und Tipps zur Erstellung eines erfolgreichen Thumbnails finden Sie außerdem in diesem 15-minütigen Kurs der YouTube Creator Academy.
#5 Thumbnails für Social Media: Welche Vorgaben müssen beachtet werden?
Ihr Video ist also fertig, Sie haben ein tolles Thumbnail designed – und jetzt?
Jetzt geht’s ans Hochladen. Es ist zu empfehlen, dass Sie Ihr Video zum Zweck der Verbreitung und vereinfachten Einbettung auf Social Media posten, anstatt es selbst (zum Beispiel auf dem Server Ihrer eigenen Website zu hosten.
Um ein optimales Ergebnis zu erreichen, haben wir Ihnen im Folgenden die genauen Vorgaben für YouTube, Facebook und Vimeo zusammengefasst.
Tipp:
Für Welche Video Plattform Sie sich letztlich entscheiden, liegt ganz bei Ihnen. In unserem Artikel "YouTube, Vimeo, Wistia – Finden Sie die beste Plattform für Ihr Video" haben wir für Sie die gängigsten Anbieter miteinander verglichen.
YouTube Vorschaubilder.
Sie haben bereits einen Channel? Sehr gut! Dann kann es ja direkt losgehen. (Andernfalls können wir Ihnen unseren Artikel "Let's get ready! So starten Sie Ihren YouTube-Kanal – inkl. Anleitung"
Nachdem Sie Ihr fertiges Video bei YouTube hochgeladen haben, werden Ihnen drei automatisiert erstellte Vorschläge für Ihr Miniaturbild angezeigt – diese erfüllen kaum die Anforderungen von spannenden Vorschaubildern!
Im nächsten Schritt klicken Sie daher also auf “Benutzerdefiniertes Thumbnail”.
Falls diese Option bei Ihnen nicht erscheint, müssen Sie zunächst Ihr Konto bestätigen. Dafür klicken Sie im Studio-Menü auf “Kanal”, und unter “Kontostatus” auf “Bestätigen”. Durch Angabe Ihrer Telefonnummer erhalten Sie einen Bestätigungscode. Im Anschluss ist die Funktion des benutzerdefinierten Thumbnails für Ihr Konto freigeschaltet.
Obwohl die Thumbnails an verschiedenen Positionen auftauchen, gibt es einige allgemeingültige Richtlinien:
- Auflösung: optimal 1280 x 720 Pixel, mind. 640 Pixel breit
- Verhältnis: 16:9
- Format: JPG, GIF, BMP oder PNG
- Größe: max. 2 MB
Weitere Infos zur Optimierung Ihres YouTube-Videos finden Sie hier »
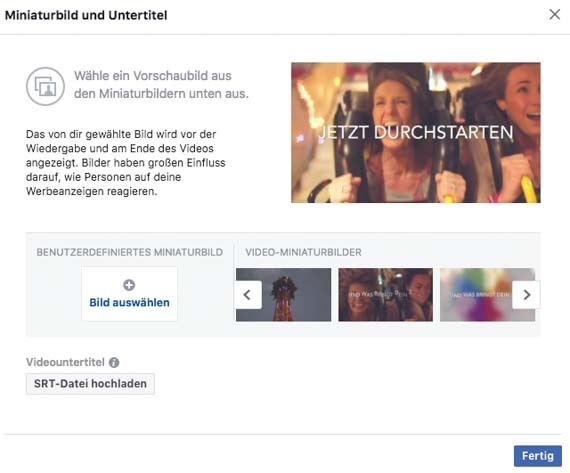
Facebook Vorschaubilder.
Facebook wählt nach Hochladen Ihres Videos automatisch 10 Frames, aus denen Sie ein Thumbnail auswählen können. An dieser Stelle haben Sie die Möglichkeit, Ihr selbst erstelltes Thumbnail hochzuladen.

Hier können Sie beim Hochladen Ihres Videos auf Facebook Ihr Thumbnail hinzufügen.
Bei der Größe müssen Sie sich nur an das Verhältnis Ihres Videoformats halten (z.B. 1920 x 1080 Pixel für eine FullHD-Auflösung im 16:9 Verhältnis).
Weitere Infos zur Optimierung Ihres Facebook-Videos finden Sie hier »
Vimeo Vorschaubilder.
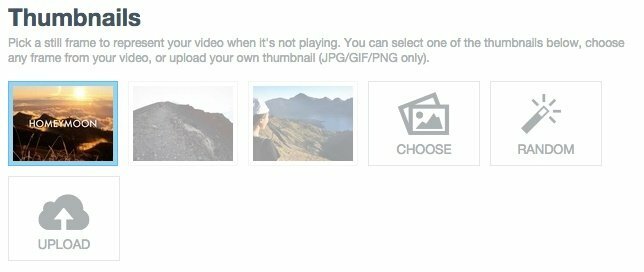
Vimeo erlaubt vergleichsweise viel Spielraum bei der Auswahl Ihres Thumbnails. Klicken Sie in den Videoeinstellungen auf “Thumbnails”, wo Sie zwischen den folgenden Optionen auswählen können:
- Choose: Scrollen Sie Frame für Frame durch Ihr Video und wählen Sie das Bild, das Ihnen gefällt.
- Random: Lassen Sie Vimeo acht zufällige Bilder aus Ihrem Video auswählen. Wenn diese Ihnen nicht gefallen, können Sie einfach nochmal klicken.
- Upload: Laden Sie Ihr individuelles Thumbnail als Datei hoch.

Nach Video-Upload auf Vimeo können Sie an dieser Stelle Ihr eigenes Thumbnail hochladen.
Für ein individuelles Thumbnail müssen Sie sich lediglich an folgende Richtlinien halten:
- Auflösung: max. 9600 x 5400 Pixel, optimal sind die selben Maße wie das Video
- Format: JPG, GIF oder PNG
Jetzt sind Sie dran!
Sie haben also die Möglichkeit, mit vergleichsweise wenig Aufwand und etwas Hintergrundwissen, das Sie in diesem Artikel erlangt haben, Ihr eigenes perfektes Thumbnail zu bearbeiten.
Warum es also dem Zufall überlassen und hoffen, dass die Plattform Ihrer Wahl schon das Beste draus macht?
Wir wünschen Ihnen viel Spaß beim Gestalten!







Möchtest du erfolgreicher sein?
Erreiche deine Ziele per Video – lass uns reden!