Mit E-Learning-Symbolen gestalten Sie Ihre Inhalte noch effektiver. Sie vereinfachen Lerninhalte, machen sie leichter verdaubar, Teilnehmer können sich später besser an Inhalte erinnern, und mehr.
Ein E-Learning hat zum Ziel, Inhalte an Teilnehmer zu vermitteln. Mithilfe dieser sollen die Teilnehmer zu neuen Erkenntnissen gelangen, sowie Wissen und Fähigkeiten aufbauen. Um den Prozess so einfach wie möglich zu gestalten, können Symbole von entscheidender Bedeutung sein!
Viel zu oft setzen wir bei der Vermittlung von Inhalten auf reinen Text. Das kann zu schwer verdaubaren Lerneinheiten führen. Videos, Audio-Clips, Bilder, aber auch Symbole oder Icons bieten Abhilfe.
Hier sehen Sie eine Auswahl an E-Learning-Symbolen, designt von Ciaran Duffy.
Symbole, auch Icons genannt, sind abstrakte Versionen von einem Objekt oder Konzept. So steht zum Beispiel eine Glühbirne für eine neue Idee oder eine Briefumschlag weist auf eine Nachricht hin.
Für Benutzeroberflächen von Betriebssystemen und Apps werden Icons sehr gerne genutzt, um die Bedienbarkeit zu erleichtern. Im Straßenverkehr stellen Symbole auf Straßenschildern eindeutige Botschaften dar. Welche Vorteile die kleinen Bilder im Bereich des E-Learnings genau haben, klären wir in diesem Artikel.
Steigen wir direkt mit den Einsatzmöglichkeiten der Symbole ein:
Wofür können Sie Symbole im E-Learning einsetzen?
Der Einsatz von Symbolen im E-Learning eignet sich an vielen Stellen, sollte natürlich aber auch nicht übertrieben werden.
Damit Sie die Icons genau an den richtigen Stellen verwenden, sollten Sie sich Gedanken über deren Zweck machen. Wofür setzen Sie ein Symbol ein, welchen Mehrwert bietet es? Werfen Sie einen Blick auf die folgenden Einsatzszenarien:
Text auflockern.
Symbole können einen langatmigen Text spielerisch auflockern. Ersetzen Sie, wo passend, Text durch ein Symbol. So unterbrechen Sie Textblöcke und sichern sich weiterhin die Aufmerksamkeit der Teilnehmer.
Platz sparen.
Ein Bild sagt mehr als 1.000 Worte. Mit einem Symbol ist es Ihnen möglich, ein oder sogar mehrere Wörter zu ersetzen. Das spart Platz und macht den E-Learning Kurs übersichtlicher.

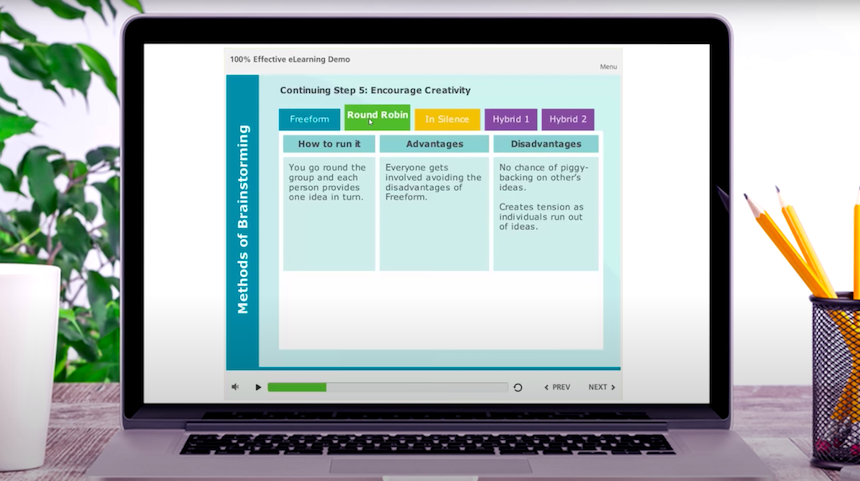
Mit Symbolen lässt sich Platz sparen, wie hier bei 100% Effective.
In dem Beispiel oben ersetzt ein Lautsprechersymbol den Hinweis auf die Möglichkeit zur Lautstärkeregulierung. Ein Kreis-Symbol mit Pfeil neben dem Ladebalken bietet dem User eine Taste zur Wiederholung des Videos an.
Was sogar noch besser ist, ein E-Learning mit Symbolen können Sie als Grundgerüst für weitere Kurse nutzen:
Mehrsprachige Kurse.
Mit Symbolen oder Icons haben Sie einen geringeren Übersetzungsaufwand!
Viele Symbole werden weltweit verstanden, sodass Sie diese in mehrsprachigen E-Learning Kursen verwenden können. Auch eine Neuauflage eines bestehenden Kurses in einer anderen Sprache ist mit geringerem Aufwand möglich.
Lassen Sie einen Experten, der sich mit kulturellen Unterschieden auskennt, durch die Inhalte gehen. So können Sie Symbole vermeiden, die in verschiedenen Kulturen unterschiedliche Bedeutungen haben oder nicht verstanden werden. Anschließend wählen Sie allgemeingültige aus, um Ihr E-Learning mit diesen anzureichern.
Kontext vermitteln.
Ein nächster Vorteil, der für den Einsatz von Symbolen im E-Learning spricht, ist, dass die Symbole auf einen Blick einen Kontext vermitteln können.

Jeder weiß sofort, was gemeint ist – die Person hat eine Idee!
Bei der Glühbirne weiß zum Beispiel jeder, dass die Person eine Eingebung oder Idee hatte. Der Teilnehmer eines E-Learning-Kurses bekommt ein Gefühl dafür, worum es bei dieser Einheit geht. Längere Textpassagen muss er dafür nicht erst überfliegen. Begleitende Icons sorgen direkt von Anfang an für eine thematische Einordnung.
Ansprechende Optik.
Neben der Kraft der Assoziation bringen die Symbole noch ein anderes Benefit mit sich: sie sind hübsch anzusehen.

Verschönern Sie Ihre E-Learning Folien mit Icons wie hier eLearing Power.
So können Sie eher langweilige Folien mit Symbolen versehen, um dem Auge Abwechslung und einen Fokuspunkt zu bieten.
Erinnerung ankurbeln.
Als nächstes geht es darum, den Lernprozess noch besser zu gestalten. Die kleinen Bilder helfen nämlich dabei, die Erinnerung anzukurbeln.
Das Phänomen, dass Personen sich eher an Bilder als an Text erinnern, wird Bildüberlegenheitseffekt (auf Englisch “picture superiority effect”) genannt. Dieses können Sie sich auch für Ihr E-Learning zunutze machen.
Unterstützen Sie die Lerninhalte durch passende Symbole, damit sich die Teilnehmer noch lange an das Vermittelte erinnern werden.
Inhalte hervorheben.
Neben der Erinnerung an vermitteltes Wissen kann auch die Vermittlung der Inhalte an sich von E-Learning Icons profitieren.
Die Social Media Icons unterstreichen so zum Beispiel den gesprochenen Text “ständig online” in einem unserer Erklärvideos zum Thema Datenschutz:

Symbole können Inhalte untermalen und veranschaulichen.
Wenn Sie eine bestimmte Aussage oder einen Aspekt der E-Learning-Inhalte hervorheben möchten, gelingt Ihnen dies mit Symbolen. Sie ziehen sofort den Blick des Teilnehmers auf sich, auch wenn sie von einem Text begleitet werden. Wählen Sie bei einem Textabschnitt nur ein Symbol auf der Folie, verkörpert dies, worauf der Teilnehmer beim Lesen den Fokus legen sollte. Es zeigt an, was hier gerade am wichtigsten ist.
Mit visuellen Anreizen das Lernen unterstützen.
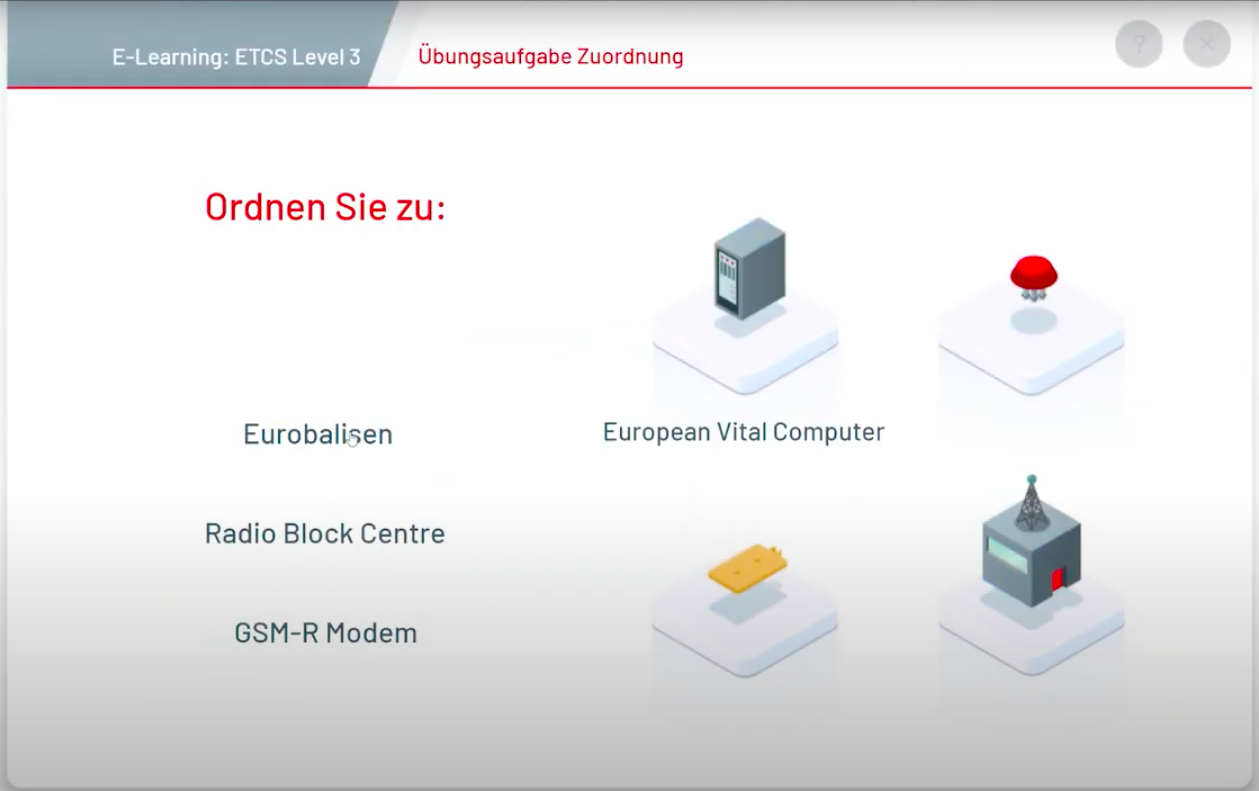
Als nächstes bieten Symbole die Möglichkeit, den Lernprozess zu fördern. In dem folgenden E-Learning haben wir zum Beispiel eine Übung geschaffen, bei der der User Fachbegriffe zuordnen muss:

Symbole als Gamification-Element im E-Learning.
Die Symbole liefern dem Teilnehmer einen Hinweis auf die gesuchten Objekte. Er kann sich so besser etwas unter dem Begriff vorstellen und lernt diese leichter.
Der Vorteil von Symbolen im Gegenzug zu realen Bildern ist dabei die Verallgemeinerung:
Symbole als generische Bilder.
Um auf das Beispiel von oben zurückzukommen, ein “Radio Block Centre” kann in verschiedenen Größen, Formen und Farben daherkommen. Wenn es also um einen übergeordneten Begriff geht, lohnt sich ein Icon gegenüber einem realen Bild.
Der User weiß sofort, dass das Icon stellvertretend für eine Kategorie von Objekten oder Themen steht. Bei einem Foto kann es zu Verwirrungen kommen. Eventuell erinnert der Teilnehmer sich im Anschluss nur an genau dieses Modell oder assoziiert nur eine Variante mit dem Begriff.
Einheitliches Branding.
Für den Gesamteindruck des E-Learnings können die Symbole außerdem bei einem einheitlichen, professionellen Erscheinungsbild helfen.
Wählen Sie ein passendes Farbschema, sowie einen passenden Stil der Symbole und ziehen Sie diesen durch das komplette E-Learning durch. Diese Symbole können Sie anschließend immer wieder verwenden, auch für neue E-Learning Kurse.
Werfen wir als nächstes einen Blick auf häufig verwendete Symbole in Online-Kursen.
Was sind gängige Symbole und Icons?
Im E-Learning werden Sie Symbole der folgenden vier Kategorien finden:
- Ähnlichkeit: Ein Icon ähnelt dem realen Objekt, wie zum Beispiel ein Papierkorb-Icon und soll auch für genau dieses stehen.
- Beispiel: Diese Art von Icon dient als Beispiel für einen erwähnten Inhalt oder übergeordneten Kontext. Ein Pokal-Icon steht so für einen Gewinn, ebenso könnte aber auch eine Medaille gewählt werden.
- Symbolisch: Symbolische Icons kommunizieren Konzepte. Das Schließen von Türen kann zum Beispiel durch ein geschlossenes Vorhängeschloss dargestellt werden kann.
- Willkürlich gewählte: Willkürlich gewählte Symbole hauchen entweder Sie Leben ein, oder sie sind bereits in unserer Gesellschaft mit einer Bedeutung vorbelegt. Die Symbole für WLAN und einen RSS Feed entstanden zum Beispiel aus einem Kreis und konzentrisch angeordneten Bögen. Jetzt sind sie allgemein bekannt. Ebenso können Sie neue Icons schaffen und den Teilnehmer dessen Bedeutung beibringen.
Gängige Symbole in E-Learnings sind Pfeiltasten, Lautsprecher, sowie Start- und Stopp-Icons, die den Betrieb des Kurses erleichtern.
Darüber hinaus werden Sie häufig Uhren finden, entweder als Wand-, Armband-, Sand- oder Stoppuhr. Diese können einen Hinweis auf einen Test liefern. In einer Kombination mit Sonne oder Mond steht die Uhr für Tag und Nacht. In Kombination mit Schleifspuren kann Dringlichkeit suggeriert werden.
E-Learning in Ihrem Unternehmen – diese Einsatzgebiete gibt es »
Ein Kreis oder Dreieck mit einem einzelnen Zeichen ist Ebenfalls beliebt. Beispielsweise ein “i” oder ein Fragezeichen deutet auf eine Schaltfläche mit Informationen hin. Ein Kreis oder Dreieck mit einem Ausrufezeichen macht auf etwas Wichtiges aufmerksam.
Ebenfalls beliebt sind Symbole für Pausen, die eine Verschnaufpause im E-Learning ankündigen. Hier können Sie zum Beispiel eine dampfende Kaffeetasse wählen oder eine meditierende Person im Schneidersitz.
Barrierefreies E-Learning: So funktioniert Weiterbildung für alle »
Für Ideen, Eingebungen und Innovationen wird die Glühbirne gerne alleinstehend oder in Verwendung mit Köpfen, Pfeilen, Zahnrädern oder Gehirnen verwendet.
Eine Support-Möglichkeit können Sie durch einen Kopf mit Headset veranschaulichen. Eine Lupe steht für einen tieferen Einblick in ein Thema und ein Stift in Verbindung mit einer vereinfachten E-Learning-Oberfläche kündigt einen Test an.
6 Tipps für die Einführung von eLearning in Ihrem Unternehmen »
Zuletzt finden Sie unter den häufig gewählten E-Learning-Symbolen Pokale, Medaillen, Zertifikate, Rosetten und jubelnde Menschen, die einen Gewinn untermauern. Sie bestärken den Teilnehmer positiv und hinterlassen ein positives Gefühl.
Doch worauf sollten Sie bei dem Einsatz von Symbolen in Ihrem E-Learning achten? Bevor Sie loslegen, haben wir die wichtigsten Tipps für Sie:
Tipps für die Wahl der richtigen E-Learning-Symbole.
Im Folgenden haben wir drei Tipps für die Wahl der E-Learning-Icons für Sie. Fangen wir direkt mit der optischen Entscheidung an.
Wählen Sie einen einheitlichen Stil.
Für ein einheitlich und professionelles Design sollten Sie sich auf einen Symbolstil festlegen. Kombinieren Sie zum Beispiel nicht ausgefüllte Schwarz/Weiß-Icons mit Symbolen im bunten Flat Design.

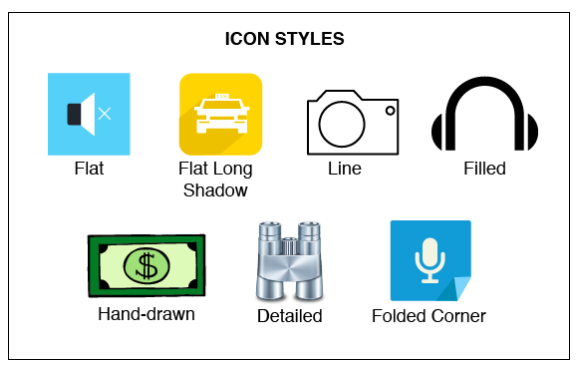
Hier sehen Sie eine Übersicht der Icon Stile von the eLearning Coach.
Wenn Sie sich also beispielsweise für das Flat Design entscheiden, sollten alle Symbole in diesem Stil gehalten sein.
Als nächstes müssen Sie eine Farbpalette festlegen. Überprüfen Sie, welche Farben zu dem E-Learning und Ihrem Branding passen. Häufig wird eine Farbe in Kombination mit Schwarz und Weiß gewählt, wie hier mit Türkis:

Macrovector hat diese Icons im Flat Design mit einheitlicher Farbe angefertigt.
Andere wählen eine Kombination aus drei Farben, die in Akzenten bei schwarzen Icons zur Geltung kommen. Oder aber es wird von vornherein ohne Farbe gearbeitet, wie hier die Universität Heidelberg:

Die Universität Heidelberg setzt in ihrem E-Learning auf Symbole in Schwarz ohne Farbakzent.
Wie Sie sich auch entscheiden, bleiben Sie diesem Stil treu und verwenden Sie ihn im kompletten E-Learning.
Holen Sie sich eine zweite Meinung ein.
Wenn die Frage des Designs geklärt ist, geht es an die Wahl der richtigen Symbole. Hier sollten Sie sich auf jeden Fall eine zweite Meinung einholen.
Wie eingangs erwähnt, können Symbole in verschiedenen Kulturen unterschiedliche Bedeutungen haben. Vermeiden Sie daher Missverständnisse, indem Sie einen Experten zurate ziehen oder bereits bewährte Symbole verwenden.
Denken Sie bei der Wahl außerdem an Ihre Zielgruppe. Welche Assoziationen verbindet diese mit den Symbolen? Holen Sie sich Feedback ein, um die Wirksamkeit der Icons zu testen.
Wenn Sie ein icon für ein bestimmtes Konzept erstellen möchten, können Sie einfach nach “Icon” plus dem Wort googeln. So erhalten Sie Ideen, was bereits erfolgreich umgesetzt und verwendet wurde.
Achten Sie auf ein gutes Nutzererlebnis.
Als letztes geht es jetzt noch um die Bedienbarkeit der Symbole.
Nehmen wir zum Beispiel an, ein Symbol ist neben einem klickbaren Text oder Textblock angeordnet. Der User wird erwarten, dass der Klick auf das Symbol zur gleichen Aktion führt. Wenn nichts passiert, kann dies zu einem genervten Zustand des Teilnehmers aufgrund schlechter Usability führen.

Sind Ihre Symbole neben klickbarem Text angeordnet wie hier bei elegant themes?
Gruppieren Sie daher in diesem Fall die Icons mit dem passenden Text und hinterlegen Sie die bei Klick gewünschte Aktion.
In das Nutzererlebnis spielt neben der Bedienbarkeit auch die gute Erkennbarkeit der Symbole eine große Rolle. Wird Ihr E-Learning auf einem mobilen Gerät, einem Desktop-PC oder beidem absolviert? Wird es eventuell sogar auf einem Fernseher ausgestrahlt oder mit einem Beamer an die Wand projiziert?
Wählen Sie die E-Learning-Symbole in jedem Fall so groß und in so guter Qualität, dass sie leicht erkennbar und nicht verpixelt sind. Zum Vergleich: Android App Icons sind zum Beispiel 16x16 (kleines Kontext-Icon), 32x32 (Action-Bar-Icon) oder 48x48 (Start-Icon) Pixel groß.
Die genau Größe hängt jedoch von dem Gerät und Betriebssystem ab. Hier finden Sie einen Überblick über die Icon Größen für iOS, mac OS, Android und Windows. Simulieren Sie bei einem Test des erstellten E-Learnings also unbedingt verschiedene Geräte, um ein gutes Nutzererlebnis zu gewährleisten.
Und jetzt sind Sie dran – Symbole für Ihr E-Learning.
Werfen Sie am besten, wie gesagt, zunächst einen Blick auf die Einsatzmöglichkeiten. Wo können die Icons Ihre E-Learning-Inhalte unterstützen?
Jetzt erkennen Sie, welche Symbole Sie benötigen.
Aus den Einsatzorten ergibt sich das passende Design. Je nach Stil und Farbgebung der E-Learning-Folien wählen Sie die Icons aus.
Testen Sie den Effekt der Symbole an Personen Ihrer Zielgruppe, um die Wirksamkeit zu bestätigen.
Melden Sie sich gerne bei uns, wenn wir Ihnen bei der Erstellung behilflich sein können »







Möchtest du erfolgreicher sein?
Erreiche deine Ziele per Video – lass uns reden!