Očakáva sa, že v roku 2020 internet naplno rozhýbe animácia. Bude sa experimentovať s rôznymi efektami a 3D animáciami a bude to viac než zaujímavé. Pozrite sa s nami na trendy, ktoré budú formovať motion dizajn počas tohto roka. »
#1 3D animácie na webe
Po rokoch flat dizajnu sa do centra pozornosti tlačí 3D. Reklama sa preto bude snažiť zaujať diváka realistickými, ale aj štylizovanými 3D animáciami.


Kľúčový pritom bude pohyb. Uvidíme doslova hypnotizujúce animácie, imitujúce pohyb tekutých kovov či rozbúrenej vodnej masy, vytvorené za pomoci particle a liquid efektov.
A zvláštnosťou nebudú ani objekty voľne poletujúce po webstránke, pretože na popularite rastie aj tzv. anti-gravity efekt.
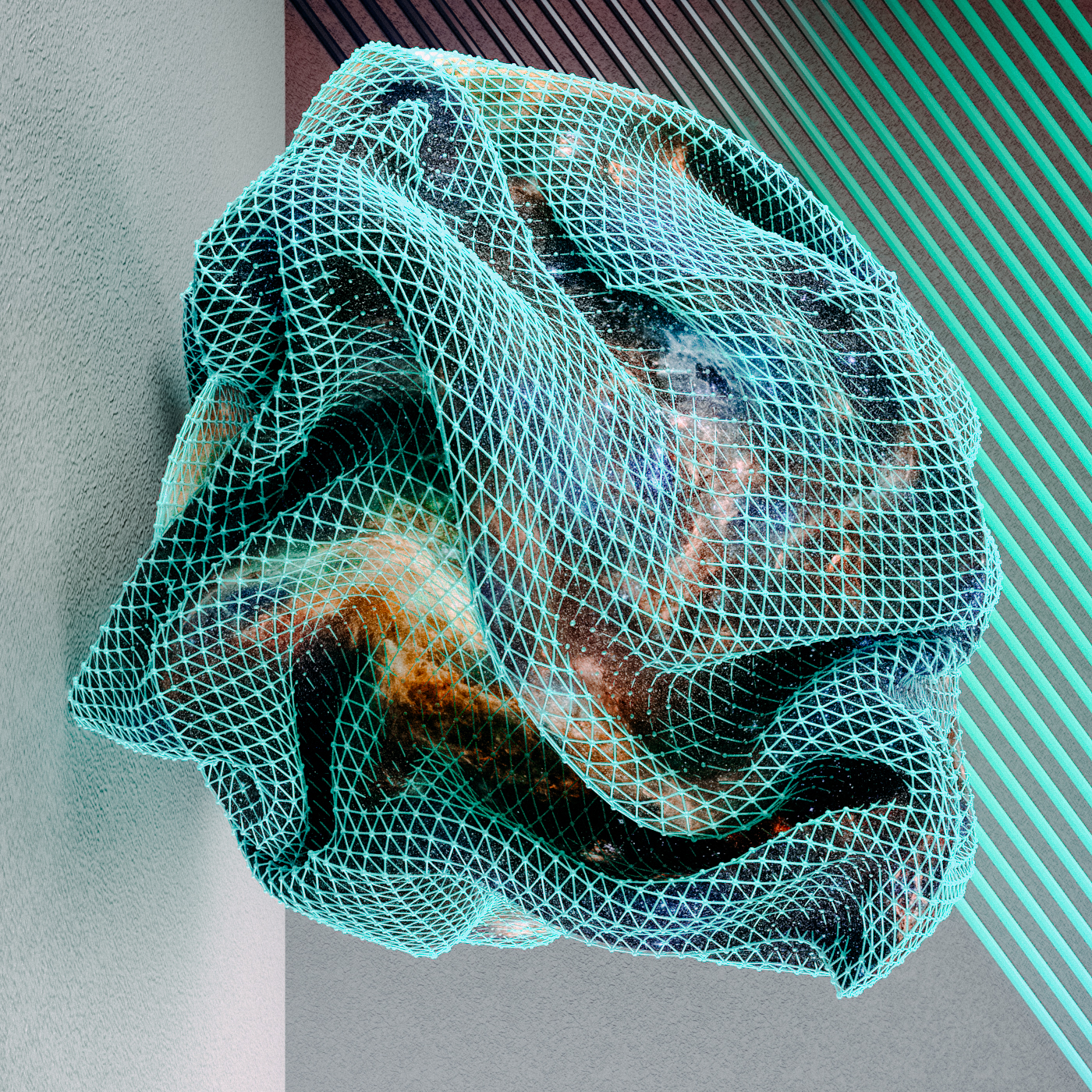
Doterajší trend vznášajúcich sa 2D objektov tak vystrieda 3D vesmírna odysea. A podľa prognóz zožne úspech hlavne v komerčnej sfére. Vesmír ľudí vždy fascinoval a počíta sa, že fluidné abstraktné tvary vyburcujú predstavivosť spotrebiteľov na maximum a v konečnom dôsledku zvýšia predaje takmer v každom odvetví.
Futuristické spojenie štylizovanej abstrakcie a vesmírnej odysey | Saatchi & Saatchi IS
#2 Plynulé prechody medzi scénami
V konkurenčnom boji o pozornosť víťazia hlavne tí, ktorí vedia narábať so psychológiu spotrebiteľa.
A keďže motion dizajn začína pretvárať aj web dizajn, animátori musia byť pripravení tvoriť animácie, ktoré pritiahnu pozornosť rýchlo a nenútene.
Animované videá s plynulými prechodmi medzi scénami sú pre divákov zážitkom, od ktorého len ťažko odtrhnúť oči. Naviac, sú ukážkou predstavivosti a technickej zručnosti autora. Vyzerajú profesionálne a produktové video vďaka nim dostáva úplne nový rozmer – značka v ňom môže predstaviť nie len svoje služby, ale aj viacero produktov naraz.
A rovnako aj v grafike bude viac vidno takéto abstraktné kompozície bez okrajov, ktoré budú chcieť zlákať diváka na cestu objavovania.
Ukážka videa s plynulými prechodmi medzi scénami | Dubai Competitiveness Office
#3 Typografický ošiaľ
Dokonalé fotky na Instagrame pôjdu do úzadia a prenechajú miesto obšírnym popiskom. Pozornosť sa tak obráti opäť k textu.
Typografický ošiaľ nadviaže na trend z minulých rokov a v snahe vytvoriť moderné a inovatívne kompozície budú dizajnéri s textami ešte viac experimentovať. Posadnutosť slovom pocítime samozrejme aj v motion dizajne.

Uvidíme viac umeleckých fontov. Maxi typografia bude natoľko maxi, že dizajnéri začnú slová rozdeľovať do viacerých riadkov. Väčší priestor dostane aj bold typografia, ktorá bude tak tučná, že prelezie okraje stránok.
A aby to celé dostatočne vábilo pozornosť, texty osadené do rôznych 2D a 3D tvarov, rozhýbe kinetická animácia. Retro štýl 80-tych a 90-tych rokov bude bližšie ako kedykoľvek predtým.
Showreel typografie v kinetickej animácii | Indra Ibrahim
#4 Animované mikro interakcie
Mikro interakcie sa vo web dizajne používajú už nejakú tú dobu.
V zásade ide o jednoduché animácie, ktoré majú obohatiť skúsenosť používateľa na stránke, no nemajú veľký vplyv na jej celkovú funkčnosť.
Hoci si to skoro neuvedomujeme, tieto drobné interakcie zažívame dennodenne pri bežnom používaní smartfónu. Animované sú ikonky appiek pri ich otvorení, bodky s počtom notifikácií, on/off slider – prakticky všetko, čo sa nejakým spôsobom hýbe.

Tento rok sa však rozhýbe všetko, čo bolo doteraz statické a plnilo len pragmatickú funkciu.
Uvidíme tancujúce logá, hry či vtipné animácie na chybových 404 stránkach, kreatívne thank you pages. Dizajnéri sa budú snažiť dostať emóciu všade tam, kde doteraz chýbala a my sa môžeme tešiť na príliv čerstvej kreativity.
Interakciu na miestach, akým je 404 stránka, niektorí môžu vnímať ako zbytočný prepych, iní zas ako príležitosť na zlepšenie UX. Asi preto sa tu zatiaľ odvážili experimentovať len väčšie značky. No a teraz žnú plody svojej práce.
Každé takéto extra úsilie, či už vtip, zaujímavá animácia či interaktívna hra, býva zvyčajne odmenené nižšou mierou odchodov zo stránky, ako aj rastom sympatií k značke.
Záver
Vyzerá to tak, že nás v tomto roku čaká stieranie hraníc medzi skutočným a digitálnym, o čom svedčia nápadité 3D animácie, ako aj všadeprítomný motion dizajn. Značky sa budú snažiť získať si maximum našej pozornosti a čo najdlhšie si ju udržať. No a samozrejme, kľúčové pritom budú emócie a dynamická interakcia.
Pokiaľ chcete aj vy osloviť na webe zaujímavou animáciou a udržať si návštevníkov na stránke čo najdlhšie, napíšte nám.



