Eine Website ist Ihr Aushängeschild und Haupt-Conversion Tool Ihres Unternehmens. Hier präsentieren Sie Ihr Produkt, Ihre Dienstleistung und natürlich auch sich selbst. Wir haben für Sie daher die aktuellen Trends und Tipps für eine erfolgreiche Webseite zusammengestellt.
Keine Lust zu lesen? Kein Problem. Hören Sie einfach unseren Blogcast:Sie stehen am Anfang des neuen Jahres und fragen sich, wo sich der Strom hin bewegt? Mit was müssen Sie rechnen und wie können Sie mit Ihrer Webseite mithalten? Dann lesen Sie diesen Artikel weiter. Wir haben für Sie genau die wichtigsten Bewegungen zusammengefasst.
Hier sehen Sie zunächst einen Einblick in die Webdesign-Trends 2020:
TheHotSkills liefert Beispiele für die Trends im Bereich Webdesign.
Eine erfolgreiche Webseite besteht jedoch natürlich aus so viel mehr als dem Design. Wir haben in diesem Artikel die wichtigsten Webdesign-Trends aufgenommen und mit den weiteren Trends im Bereich Website ergänzt.
Nach diesem Artikel wissen Sie, worauf es bei einer erfolgreichen Webseite in 2020 ankommt, und an welchen Stellen Sie Ihre Webseite verbessern können.
Lassen Sie uns mit einer optischen Eigenschaft beginnen.
#1 Serifenschrift bleibt im Trend.
2019 war das Jahr der Serife. Das hat sich die kursive Schrift auch nach Jahren der Abstinenz verdient. Denn vorher galt im Webseiten-Bereich: Wir wollen klare Schriften ohne Schnörkel. Die Serifenschrift durfte im Print-Design ihr Unwesen treiben.
Letztes Jahr schaffte sie allerdings den Durchbruch. Viele Webdesigner experimentierten mit Serifenschrift als Überschrift, zur Kennzeichnung von wichtigen Textabschnitten oder auf Grafiken.

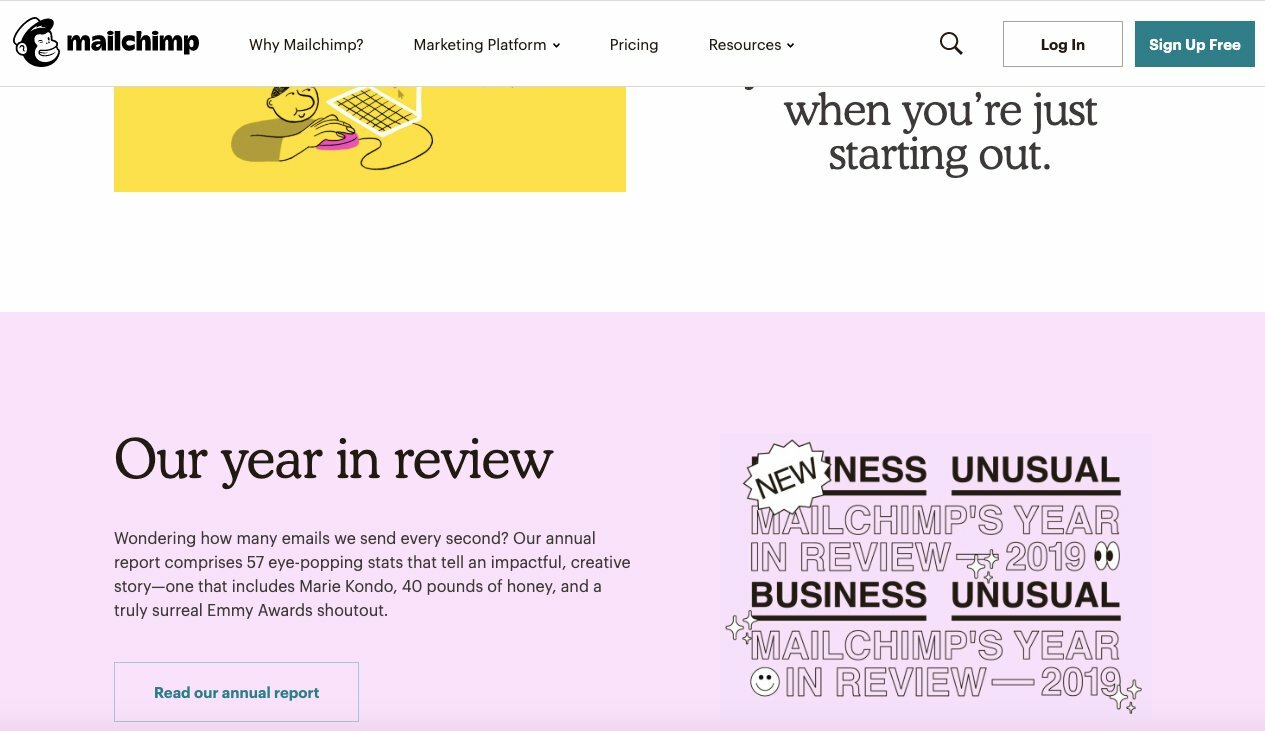
Mailchimp verwendet Serifen gezielt für Überschriften und textuelle Highlights.
Mittlerweile sind auch große Unternehmen wie Mailchimp, Medium, The Morning News und ConvertKit auf den Zug aufgesprungen.
Was die Kombination aus Serifenschrift und serifenloser Schrift so besonders macht, ist, dass Sie mit der Serifenschrift bestimmte Textteile hervorheben können. Anders, als wenn Sie nur Serifenschrift verwenden, bleibt die Webseite aber trotzdem übersichtlich und leicht lesbar.
Zusätzlich verleiht Sie einen modernen Look. Das machen sich vor allem Unternehmen, die ein professionelles, modernes Publikum erreichen wollen, zunutze. Der Trend ist also lange nicht mehr in den Anfängen, wird aber in 2020 weitergehen.
Mit Serifenschrift im Webdesign gehören Sie nicht mehr zu den nach der Diffusionstheorie von Rogers benannten “Innovators” oder “Early Adopters”. Vielmehr reihen Sie sich in eine Reihe von Firmen ein, die Serifen bereits auf ihrer Webseite verwenden.
Das ist aber nicht weiter schlimm. Im Gegenteil: Sie finden Designbeispiele online, gut funktionierende Font-Kombinationen und profitieren davon, dass User dieses Design bereits mit modernen Unternehmen in Verbindung bringen.
#2 Noch stärkerer Minimalismus.
Ein weiterer Design-Trend in 2020 ist viel Whitespace, der Minimalismus wird auf das nächste Level getrieben. Das schaut dann so aus wie bei der Cats & Dogs Wetter-App:

Cats & Dogs überzeugt mit einem klaren Call-To-Action und viel Whitespace.
Mit Hilfe der App können Sie das Wetter überprüfen, anschaulich präsentiert durch Katzen- oder Hunde-Cartoons.
Bei dem Design-Trend geht es darum, dem Content möglichst viel Platz zum Atmen zu lassen. Kein Design-Element sollte von dem visuellen Aufbau der Webseite ablenken. Auch Ihre Farbpalette schrauben Sie im Idealfall zurück:

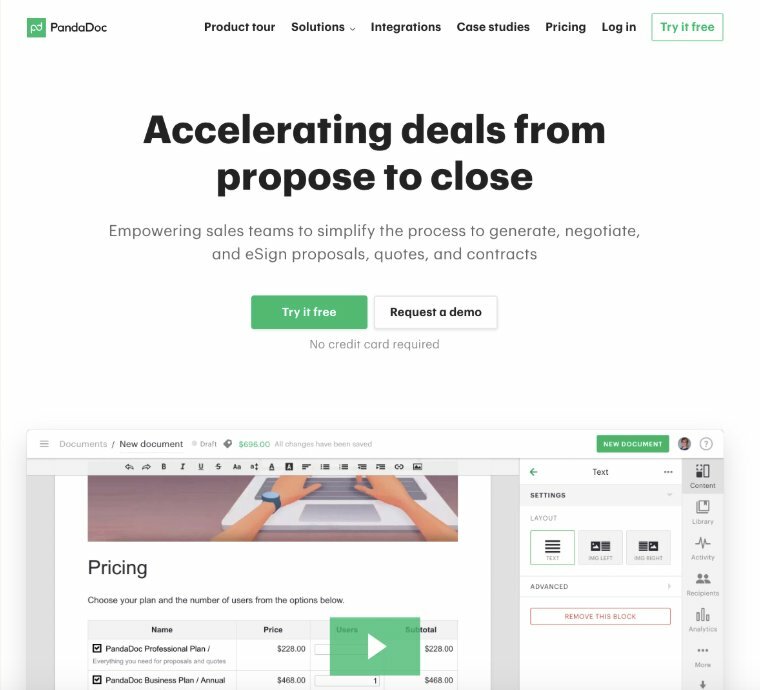
PandaDoc setzt auf die minimale Farbpalette weiß-schwarz-grün.
Den Minimalismus könnte der folgende Trend in 2020 durchbrechen, oder aber auch ergänzen:
#3 Abstrakte 3D-Formen und Rendering.
3D-Modelle sind nichts Neues, bisher waren die Kosten zur Erstellung jedoch sehr hoch. In 2020 wird eine Senkung dieser Kosten durch neue Tools und Apps zum 3D-Rendering erwartet.
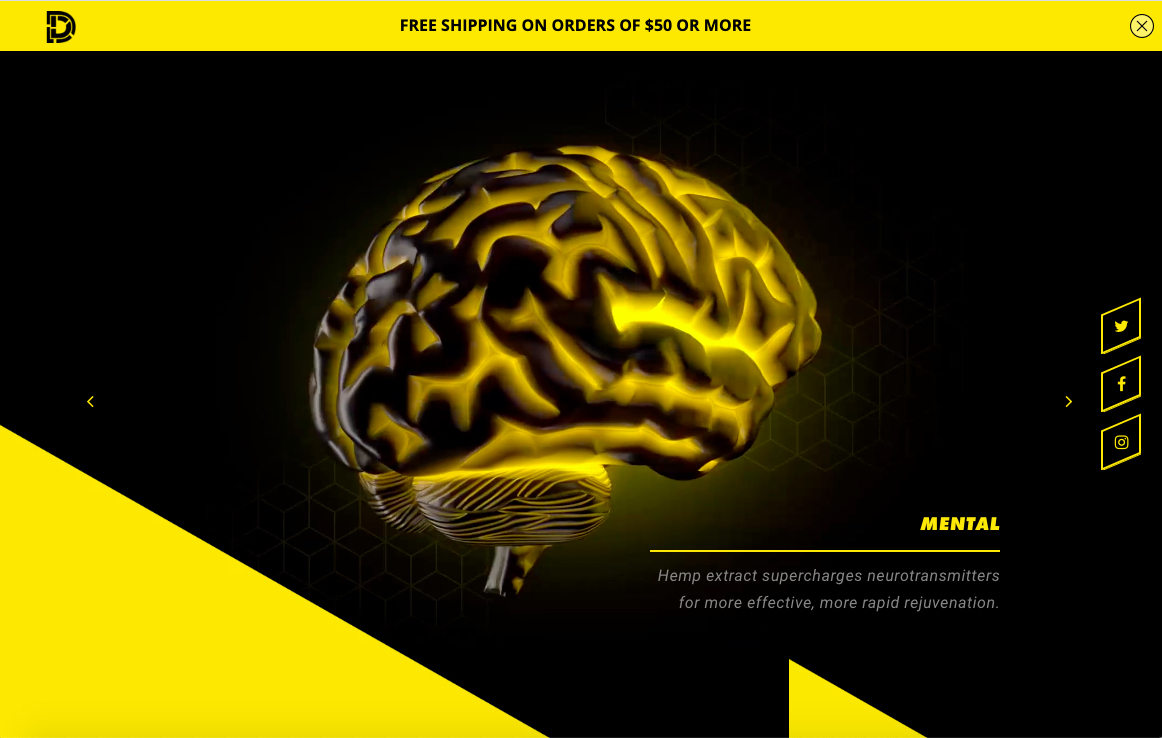
Wenn Ihr Produkt oder Service also von einer 360-Grad Ansicht profitieren würde, sollten Sie diesen Trend im Auge behalten! Wie genau sich ein solches Design in eine Webseite einfügen kann, sehen Sie an diesem Beispiel von Defy.

Die Energy-Drink Marke Defy bildet auf ihrer Webseite ein sich drehendes Gehirn ab.
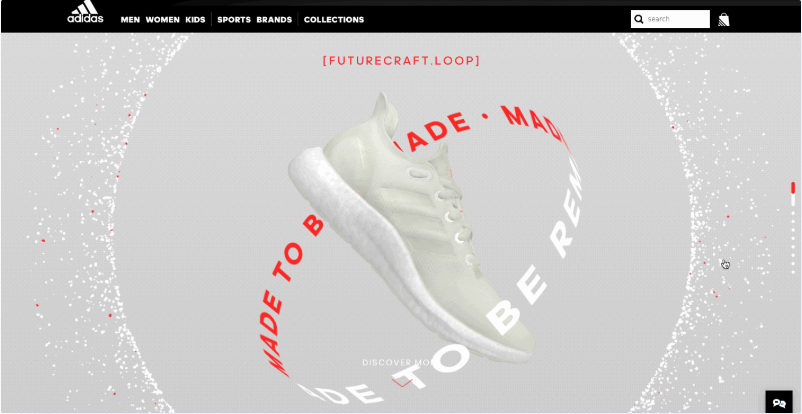
Auch Adidas hat kürzlich ein 3D-Modell auf Ihrer Webseite für die Futurecraft Produkt-Serie eingebaut.

Bei Adidas ist das 3D-Modell ein sich drehender Schuh.
Wie Sie sehen, geht es nicht nur um ein 3D-Bild, sondern eine sich bewegende Animation. Noch mehr Bewegung bringen 2020 Hintergrundvideos in unsere Webseiten.
#4 Videohintergrund für die Startseite.
Gerade mit dem zuvor vorgestellten minimalistischen Design kommen Videos besonders gut zur Geltung.
Die durchschnittliche Conversion-Rate von Webseiten mit Video beträgt 4,8% im Vergleich zu 2,9% für Webseiten ohne Video. Zusätzlich gilt: Der durchschnittliche User verbringt 88% mehr Zeit auf einer Webseite mit Video. Das hilft Ihnen dabei die Verweildauer von Personen auf Ihrer Webseite zu erhöhen.
Mit einer höheren Verweildauer
- Ranken Sie besser bei Google. Der Benutzer verbringt mehr Zeit auf Ihrer Webseite, was das Unternehmen gleichsetzt mit guten Inhalten.
- Haben Sie mehr Zeit Ihre Message an den Kunden zu bringen und eine Beziehung aufzubauen.
In 2020 geht es nicht nur darum, Testimonial-Videos, Erklärvideos oder Imagefilme auf Ihrer Webseite einzubauen. Sie sollten zusätzlich darüber nachdenken, Ihren Webseitenhintergrund oder den Banner auf Ihrer Startseite als Video zu gestalten.
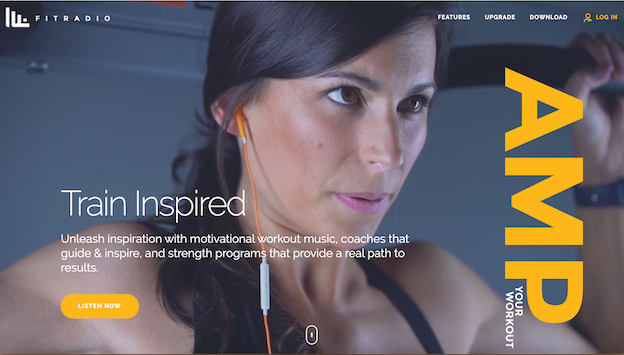
Wie könnte so etwas aussehen? Auf den Webseiten von 11 Coffee & Co., Grain & Mortar und Fitradio finden Sie Beispiele.
Adobe macht es vor: Bewegte Hintergründe für Landing Pages.
In dem Video sehen Sie, wie ein solches Design mit Adobe Creative Cloud aussehen könnte. Natürlich können Sie es auch selber über CSS oder mit Tools wie Elementor implementieren.
Doch was sollten Sie beachten, wenn Sie sich für einen Videohintergrund entscheiden?
Der Videohintergrund sollte das Erlebnis auf Ihrer Webseite verbessern. Fühlen Sie sich nicht dazu gedrängt, diesem Trend zu folgen, obwohl es für Ihr Unternehmen keinen Sinn macht. Gerade sehr komplexe Produkte und Services bedürfen einer ausführlichen Erklärung. Der Videohintergrund kann davon ablenken.
Setzen Sie ein Video also nur mit Grund ein. Zeigen Sie nicht ein schönes Video von den Bergen, weil es farblich zu Ihrem Branding passt. Geben Sie vielmehr einen Einblick in Ihr Unternehmen, den Herstellungsprozess oder ein Video über die Anwendung Ihres Produktes oder Services.
Damit das Video nicht zu stark mit Ihren anderen Inhalten konkurriert, sollten Sie einen dieser zwei Styles wählen:
#1: Wählen Sie eine Kontrastfarbe.
Gestalten Sie zum Beispiel den CTA-Button und einen Teil des Textes in einer kontrastierenden Farbe. So schaffen Sie einen Anlaufpunkt für das menschliche Auge und lenken die Aufmerksamkeit auf den wichtigen Teil der Startseite.

Fitradio hinterlegt den Button und eine Tagline farbig.
#2: Legen Sie einen dunklen, hellen oder farbigen Filter über das Video.
Sie können natürlich auch alles komplette minimalistisch in hell-dunkel halten, wie diese zwei Beispiele zeigen.

Hier sehen Sie zwei Beispiele, wie Sie das Video mit einem Filter überlagern können, um es heller oder dunkler zu machen.
Als letztes haben Sie die Option, ein farbiges Overlay über das Video zu legen. Am besten natürlich in Ihrer Brand-Farbe!
Mit Variante eins, den farbigen Akzenten, liegen Sie im Trend. Die Varianten mit Filter vor dem Video kann jedoch auch überzeugen, besonders wenn Sie diese in Harmonie mit Ihrer restlichen Webseite einsetzen.
Zuletzt noch ein essentieller Tipp: Lassen Sie den Ton im Hintergrundvideo weg. Sie wissen nicht, wann und unter welchen Umständen der User Ihre Webseite besucht. Ton kann nervig sein und ist hier ein Störfaktor!
Außerdem müssen Sie darauf achten, dass Ihre Webseite trotz Video immer noch gut lädt. Ohne Ton ist Ihr Video gleich ein Stückchen schlanker.
#5 Der Fokus liegt immer mehr auf dem Besucher der Webseite.
Kommen wir jetzt zu einem ganz wichtigen Website-Trend für 2020: Dem Fokus auf den Anwender.
Es geht dieses Jahr nicht mehr darum, was Sie auf der Webseite darstellen und zeigen wollen, sondern um das Benutzererlebnis. Der Benutzer kommt mit einem Problem zu Ihnen. Sie zeigen, dass Sie das Problem verstehen und lösen können.
Natürlich wird dieses Marketing-Prinzip bereits vielfach verwendet. 2020 wird jedoch Möglichkeiten erforschen, die Webseite noch stärker auf den User zu fokussieren.
Ein mögliches Tool dafür könnte künstliche Intelligenz sein.
#6 Künstliche Intelligenz ermöglicht ein für jeden Benutzer anderes Erlebnis.
Künstliche Intelligenz (KI) oder im englischen auch “Artificial Intelligence” (AI) hat bereits Einzug in den Bereich der Webapplikationen gehalten.
So können Sie zum Beispiel mit der KI von B12 eine Webseite innerhalb von einer Woche erstellen, oder mit einer künstlichen Intelligenz wie OpenAI Texte schreiben. Beide Services sind jedoch realistisch gesehen noch in den Kinderschuhen.
Hier eine kritische Analyse des von B12 angebotenen AI Website Builder, von Hosting.Review.
Wo es bereits erfolgreich künstliche Intelligenz im Einsatz gibt, sind Chatbots. Diese kombinieren künstliche Intelligenz mit dem in 2020 erwarteten User-Fokus. Sie ermöglichen einen Rund-um-die Uhr-Support und lassen die Seite menschlicher wirken.
Außerdem kann eine KI den Content und das Design der Webseite anpassen, je nachdem wer diese gerade besucht.
Eine einfache Variante dieses Prinzips können Sie mit vorher festgelegten Szenarien abbilden. Halten Sie zum Beispiel verschiedene Designs bereit, je nachdem ob
- der User die Seite am Tag oder in der Nacht besucht.
- welche Sprache die Person spricht.
- welche Seite der Anwender zuvor besucht hat.
- welches Betriebssystem die Person verwendet.
- ob und wie oft der User bereits zuvor auf Ihrer Webseite war.
Kurzum: Gestalten Sie Ihre Webseite interaktiv, mit Blick auf den User.
#7 Barrierefreiheit für User mit Behinderung.
Wenn wir schon von Fokus auf den User sprechen, ein anderer Website-Trend in 2020 wird ganz klar die Barrierefreiheit von Webseiten sein.
Der Trend kommt aus den USA, wo der “Americans with Disabilities Act” (ADA) als Grundlage genutzt wird, Unternehmen wie im Handel, Fluggesellschaften oder Essenslieferanten aufgrund Ihrer nicht-barrierefreien Webseiten zu verklagen.
Anderen Unternehmen geht es darum, Verantwortung zu zeigen und mit einem reaktionsfähigen Design möglichst viele Menschen zu erreichen.
Egal, was Ihr Grund ist, in 2020 sollten Sie überprüfen, wie barrierefrei Ihre Website wirklich ist und was Sie verbessern können.
#8 Einblicke in die Firma im Vlog-Format oder als Imagefilm.
Lassen Sie uns jetzt auf Imagefilme und Blicke hinter die Kulissen eines Unternehmens zu sprechen kommen.
Während Ihnen ein Chatbot dabei hilft, einen Kontakt zu einer Support-Person zu suggerieren, können Sie mit einer Videoserie im Vlog-Formate ebenfalls Ihre menschliche Seite zeigen.
Cody Wanner liefert wichtige Tipps, wie Sie einen Vlog für Ihr Unternehmen nutzen können.
Bei einer Videoreihe über Ihren Business-Alltag sollten Sie folgende Punkte beachten:
- Zeigen Sie Ihre menschliche, reale Seite! Inklusive Problemen, die Sie hin und wieder bewältigen müssen.
- Vloggen Sie ein oder zwei Mal pro Woche und machen Sie dies konsistent jede Woche.
- Sehen Sie diese Videos als Portfolio, also als ein langfristiges Investment. Potenzielle Kunden können Sie darüber kennenlernen und Vertrauen aufbauen. Auch wenn Sie die Videos erst ein Jahr später entdecken!
Noch spezifischer sind Recruitment-Videos.
Mit einem oder mehreren Recruitment-Filmen können Sie Ihr Zielpublikum erreichen und Personen davon überzeugen, sich bei Ihnen zu bewerben.
Hier sehen Sie ein Recruitment-Video des Britischen Militärs, das Bewerbern einen Boost ihres Selbstbewusstseins verspricht.
Eine der wichtigsten Säulen eines Unternehmens sind dessen Mitarbeiter. Mit diesen steht und fällt ein Produkt oder ein Service.
Über die richtige Marketingstrategie können Sie die Top Talente für sich gewinnen!
#9 Mikro-Interaktionen.
Zum Schluss haben wir für Sie noch einen Trend, der sich bereits über die letzten Jahre entwickelt hat. Zusammen mit dem minimalistischen Design und dem Fokus auf das Benutzererlebnis wird er in 2020 noch stärker an Bedeutung gewinnen.
Wir sprechen von sogenannten Mikro-Interaktionen.
Eine Mikro-Interaktion ist zum Beispiel, wenn Sie über einen Button fahren und sich dessen Farbe ändert. Ein anderes Beispiel wäre eine Upload-Anzeige, die von 0% auf 100% hochläuft.
Hier präsentiert der YouTuber Bring Your Own Laptop Mikro-Interaktionen am Beispiel von Adobe XD.
Mikro-Interaktionen machen Ihre Webseite zu einem Erlebnis und helfen Ihnen dabei, die gewünschten Emotionen bei dem Anwender auszulösen.
Überlegen Sie also, was der Benutzer fühlen soll und bauen Sie die entsprechenden Animationen in Ihre Webseite ein.
Abschließende Gedanken zu den Website-Trends in 2020.
Hier noch einmal im Überblick worüber wir bisher gesprochen haben! Folgende Themen werden die Website-Trends in 2020 dominieren:
- #1 Serifenschrift bleibt im Trend.
- #2 Noch stärkerer Minimalismus.
- #3 Abstrakte 3D-Formen und Rendering.
- #4 Videohintergrund für die Startseite.
- #5 Der Fokus liegt immer mehr auf dem Besucher der Webseite.
- #6 Künstliche Intelligenz ermöglicht ein für jeden Benutzer anderes Erlebnis.
- #7 Barrierefreiheit für User mit Behinderung.
- #8 Einblicke in die Firma im VLOG-Format oder als Imagefilm.
- #9 Mikro-Interaktionen.
Darüber hinaus gibt es natürlich noch eine Reihe weiterer Trends, bei denen sich noch zeigen muss inwieweit Sie Anwendung auf dem breiten Markt finden (können).
Manche Marktforscher warten zum Beispiel auf den Durchbruch im Bereich Augmented Reality, besonders für eCommerce-Unternehmen.
Andere prophezeien neue Möglichkeiten Nutzerdaten zu sammeln, zu analysieren und im Webdesign zu nutzen.
Was die Trends alle gemeinsam haben, ist ein Fokus auf den Nutzer in 2020!
Wenn Sie also eins aus diesem Artikel mitnehmen, sollte es die Frage sein, wie Sie das Benutzererlebnis auf Ihrer Webseite verbessern können. Sei es mit Anpassungen für eine Barrierefreiheit, das Zeigen Ihrer Menschlichkeit über Video, oder einzelne Mikro-Interaktionen.
Wir unterstützen Sie gerne dabei, vor Allem an der Video-Front!







Möchtest du erfolgreicher sein?
Erreiche deine Ziele per Video – lass uns reden!