Keine Lust zu lesen? Artikel jetzt anhören:
Bei Grafiken wird zwischen zwei grundlegenden Formaten unterschieden:
- Vektorgrafiken.
- Pixelgrafiken.
Vektorgrafiken.
Eine Vektorgrafik enthält Linien- und Kurveninformationen. Diese werden durch Vektoren definiert, die die Grafik anhand ihrer geometrischen Eigenschaften beschreibt. Die Definition der Objekte erfolgt nicht anhand von kleinen Bildpunkten, sondern entsprechend der Beschreibung ihrer Elemente. Während ein Kreis bei einer Pixelgrafik aus vielen einzelnen Bildpunkten besteht, enthält der Kreis einer Vektorgrafik Angaben wie den Kreisdurchmesser, die Farbe und die Position des Mittelpunkts.
Die wichtigsten Ausgabeformate von Vektorgrafiken.
- .Ai (Adobe Illustrator): .Ai ist das vektorbasierte Dateiformat von Adobe Illustrator. Sofern die Datei keine Pixelbilder beinhaltet, ist eine verlustfreie Skalierung bei kleiner Dateigröße möglich. Es handelt sich hierbei um ein sogenanntes proprietäres Dateiformat. Das bedeutet, dass das Dateiformat sehr stark von der Software (in diesem Fall Adobe Illustrator) abhängig ist und eine weitere Verwendung außerhalb dieser Software nur sehr schwer möglich ist.
- .EPS (Encapsulated Postscript): Hierbei handelt es sich um eine Grafikdatei der Programmiersprache PostScript, welche Pixelbilder und Vektorgrafiken beinhalten kann. Die Bildqualität ist trotz kleiner Dateigröße hoch. Spätere Veränderungen der Datei sind nur eingeschränkt möglich. Ebenso können in der Datei vorhandene Pixelbilder nicht ohne Qualitätseinbußen skaliert werden.
- .SVG (Scalable Vector Graphics): .SVG basiert auf XML und stellt zweidimensionale Vektorgrafiken online dar. Da SVG Dateien von einer großen Anzahl an Browsern und Software gelesen werden können, haben diese im Web eine höhere Verwendungsrate als beispielsweise .ai- oder .eps-Dateien.
Die Vorteile von Vektorgrafiken.
Vektorgrafiken lassen sich mit äußerst geringem Qualitätsverlust skalieren, sprich die Größe lässt sich beliebig verändern, ohne dadurch die Bildqualität zu beinträchtigen. Die Grafiken haben eine kleine Dateigröße und gute Kompressionsmöglichkeiten. Eigenschaften von Kurven, Linien und Flächen lassen sich bearbeiten. Eine Rasterung von Vektor- zu Pixelgrafiken, also eine Umwandlung der Datei in ein Pixelformat, ist wesentlich einfacher als umgekehrt.
![]()
Im Gegensatz zu Pixelgrafiken (rechtes Bild) lassen sich Vektorgrafiken (linkes Bild) ohne Qualitätsverlust skalieren.
Nachteile von Vektorgrafiken.
Die Bearbeitung ist im Gegensatz zu Pixelgrafiken komplexer. Um eine Vektorgrafik wiederzugeben ist eine Rasterung notwendig. Ebenso werden Vektorgrafiken von weniger Programmen unterstützt als Pixelgrafiken.
Anwendungsbereiche.
Vektorgrafiken eignen sich besonders für geometrische Grafiken und Figuren sowie für Logos, Schriften und technische Zeichnungen.
Gängigstes Programm.
Adobe Illustrator ist das gängigste Grafik- und Zeichenprogramm zur Bearbeitung vektorbasierter Dateien.
![]() Vektor- und Pixelgrafiken haben unterschiedliche Formate, die sich in verschiedenen Programmen bearbeiten lassen.
Vektor- und Pixelgrafiken haben unterschiedliche Formate, die sich in verschiedenen Programmen bearbeiten lassen.
Pixelgrafiken.
Eine Pixelgrafik besteht aus einer Vielzahl quadratischer Bildpunkte, denen jeweils eine Farbe zugeordnet ist. Die Größe der Grafik hängt von der Anzahl der Bildpunkte ab. Die Bildauflösung ergibt sich demnach aus der Anzahl der Pixel, welche die Höhe und Breite einer Grafik festlegen.
Die wichtigsten Ausgabeformate von Pixelgrafiken.
- .JPEG: JPEG-Dateien beinhalten bis zu 16,7 Millionen Farben. Die Dateigröße ist relativ gering, wobei eine Kompression mit Datenverlust einhergeht. Vordergründig werden die Dateien verwendet, wenn eine geringe Dateigröße wichtiger als maximale Bildqualität ist, beispielsweise zur Optimierung von Ladezeiten von Websites.
- .PNG: PNG-Dateien verfügen neben den 16,7 Millionen Farben über den sogenannten 8-Bit-Alphakanal, welcher neben den Farbinformationen auch die Transparenz der einzelnen Pixel sichert. Die Dateien lassen eine verlustfreie Kompression zu. PNG Dateien eignen sich hauptsächlich für die Bearbeitung von Grafiken mit Transparenz und Transparenzverläufen sowie komplexer, hochwertiger Bilder, bei welchen die Dateigröße vernachlässigt werden kann.
- .GIF: GIF-Dateien verfügen über 256 Farben und Transparenz. Es handelt sich hierbei um einfache Animationen als Bilddatei, welche eine verlustfreie Kompression ermöglicht. Die Anwendung ist ausschließlich für Web Grafiken mit wenigen Farben sowie kleine GIF-Animationen vorgesehen.
 Das GIF Format eignet sich für einfache Bildanimationen.
Das GIF Format eignet sich für einfache Bildanimationen.
- .TIF: TIF-Grafiken verfügen über diverse Kompressionsverfahren sowie eine Farbtiefe von 32 Bit. Unter Farbtiefe versteht sich die Anzahl der Abstufungen innerhalb eines Farbverlaufs. Ihre Anwendung finden Sie bei hochwertigen Bilddateien mit unverfälschter Darstellung und hoher Farbtiefe.
 Aus der Anzahl der Abstufungen ergibt sich die Farbtiefe.
Aus der Anzahl der Abstufungen ergibt sich die Farbtiefe.
Vorteile von Pixelgrafiken.
Pixelgrafiken verfügen über ein programmunabhängiges Dateiformat sowie diverser Grafikformate für unterschiedliche Einsatzbereiche. Zudem beinhalten sie einen Reichtum an Farbabstufungen. Flächen können kopiert und verschoben werden. Jeder einzelne Bildpunkt lässt sich separat bearbeiten.
Nachteile von Pixelgrafiken.
Pixelgrafiken lassen sich nicht ohne Qualitätsverlust skalieren. Die Dateigröße ist aufgrund der oftmals detailreichen Grafiken entsprechend hoch. Während eine Transformation von einer Vektor- zu einer Pixelgrafik weitgehend problemlos möglich ist, ist der umgekehrte Prozess, die Vektorisierung einer Pixelgrafik, ein aufwendiges Unterfangen.
Anwendungsbereiche.
In erster Linie werden Pixelgrafiken zur Bildbearbeitung verwendet und bieten sich zur Erstellung komplexer, künstlerischer Grafiken an.
Gängigstes Programm.
Adobe Photoshop ist das gängigste Bildbearbeitungsprogramm für Pixelgrafiken.
Ppi und dpi.
Die Angaben in ppi und dpi beziehen sich nur auf pixelbasierte Rastergrafiken. Eine nachträgliche Veränderung der Größen ist nicht möglich, daher müssen Grafiken bereits im Vorfeld in der richtigen Größe angelegt werden.
Pixel per Inch (ppi).
Ppi gibt die Auflösung an, also wieviele Pixel pro Inch ausgegeben werden. Ppi ist verantwortlich für die Bildgröße sowie die Qualität.
Dots per Inch (dpi).
Dpi gibt an, wieviele Druckpunkte auf einem Inch liegen. Diese Angabe ist für die Bildgröße nicht relevant, sondern nur für die Druckqualität.
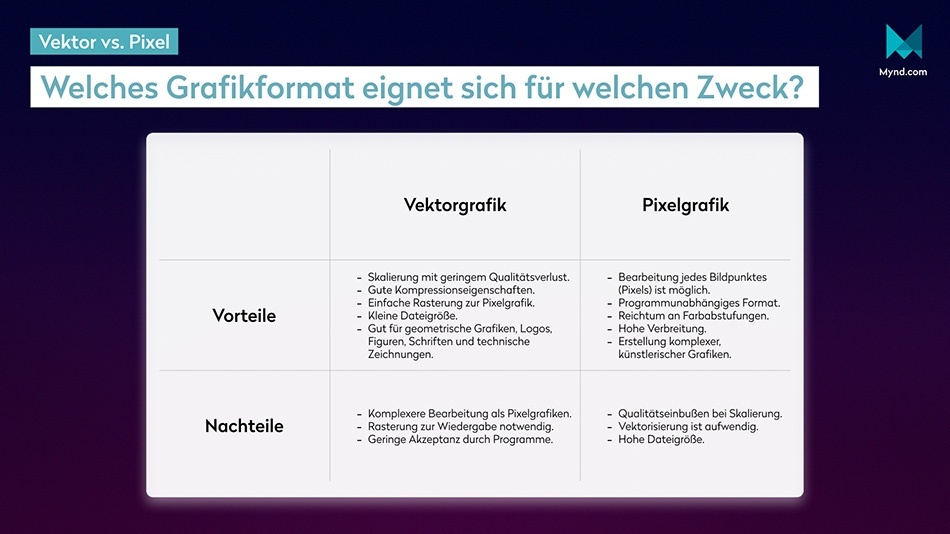
 Alle Vor- und Nachteile von Vektor- und Pixelgrafiken auf einen Blick.
Alle Vor- und Nachteile von Vektor- und Pixelgrafiken auf einen Blick.
Die richtige Verwendung ist entscheidend.
Bei der korrekten und zielführenden Verwendung von Grafiken spielen eine Vielzahl an Informationen eine entscheidende Rolle. Professionelle Agenturen verfügen über das notwendige Know How und wissen, wie mit Grafiken entsprechend umzugehen ist. Kontaktieren Sie uns, wir helfen gern weiter »







Möchtest du erfolgreicher sein?
Erreiche deine Ziele per Video – lass uns reden!